Deine Homepage sollte nicht einfach deine Unterlagen kopieren – sie muss Mehrwert bieten. Das gelingt durch Visualität, Interaktivität und kreative Elemente.

Eine Bewerbungshomepage eignet sich nicht für jeden Beruf oder jede Branche – aber für bestimmte Zielgruppen kann sie ein echter Vorteil sein. Besonders geeignet ist sie für:
Kreative Berufe (z. B. Design, Illustration, Marketing)
Technische Berufe (z. B. Webentwicklung, IT, Mediengestaltung)
Selbstständige und Freelancer mit Projektportfolio
Berufseinsteiger, die (noch) wenige Arbeitsproben haben, aber ihre Fähigkeiten zeigen wollen
Deine Homepage sollte nicht einfach deine Unterlagen kopieren – sie muss Mehrwert bieten. Das gelingt durch Visualität, Interaktivität und kreative Elemente.
Bewerbungshomepages bieten sowohl Vorteile und Nachteile, die du berücksichtigen solltest, bevor du dich entscheidest, eine solche Seite zu erstellen.
Stärkt deinen ersten Eindruck durch modernes, interaktives Auftreten
Zeigt technische Skills (z. B. Webdesign, CMS-Kenntnisse)
Ideal für Arbeitsproben (Designs, Texte, Videos etc.)
Leicht zu aktualisieren und jederzeit erreichbar
Hebt dich aus der Masse heraus
Zeit- und ggf. Kostenaufwand
Technisches Know-how erforderlich
Potenzielle rechtliche Hürden (Impressum, DSGVO)
Kann in konservativen Branchen überflüssig wirken
Deine Bewerbungshomepage kann als klassisches Menü mit Unterseiten oder als moderner OnePager aufgebaut sein. Wichtig ist: klare Struktur, gute Lesbarkeit und Mobiloptimierung.
Startseite: Begrüßung, Foto, kurzes Profil, Ziel der Website
Über mich: Persönliche Vorstellung, beruflicher Hintergrund
Lebenslauf: Online einsehbar + PDF-Download
Projekte / Portfolio: Arbeitsproben mit Beschreibung, ggf. Videos oder Bilder
Qualifikationen: Zeugnisse, Zertifikate, ggf. Download-Links
Kontaktseite: E-Mail, Telefonnummer, evtl. Kontaktformular
Impressum & Datenschutz: Pflichtangaben gemäß §5 DDG & DSGVO
Ziel & Konzept definieren: Überlege dir, wer die Seite besuchen soll, welche Wirkung du erzielen willst und welche Inhalte du zeigen möchtest (z. B. Design, Texte, Arbeitsproben).
Anbieter auswählen: Wähle je nach Kenntnisstand den passenden Homepage-Baukasten. Für Einsteiger eignen sich Jimdo, Wix, Strato oder Squarespace. Fortgeschrittene nutzen WordPress mit Elementor.
Domain sichern: Reserviere eine professionelle Webadresse – idealerweise deinen Vor- und Nachnamen (z. B. www.vorname-nachname.de), damit deine Seite gut gefunden wird.
Design & Struktur festlegen: Plane das Layout, das zu deinem Beruf passt (kreativ oder klassisch). Lege eine klare Menüstruktur mit Startseite, „Über mich“, Portfolio usw. fest.
Inhalte erstellen & einpflegen: Erstelle deine Texte und füge Bilder, Lebenslauf, Arbeitsproben und Download-Links ein. Achte auf saubere Formatierung, gute Lesbarkeit und mobile Optimierung.
Rechtliche Pflichtseiten ergänzen: Erstelle ein Impressum und eine Datenschutzerklärung – am besten mit einem kostenlosen Generator wie e-recht24.de oder lawlikes.de.
Webseite testen & veröffentlichen: Prüfe alle Inhalte auf Rechtschreibung, teste die Navigation, überprüfe die Anzeige auf dem Smartphone – und stelle die Seite dann online.

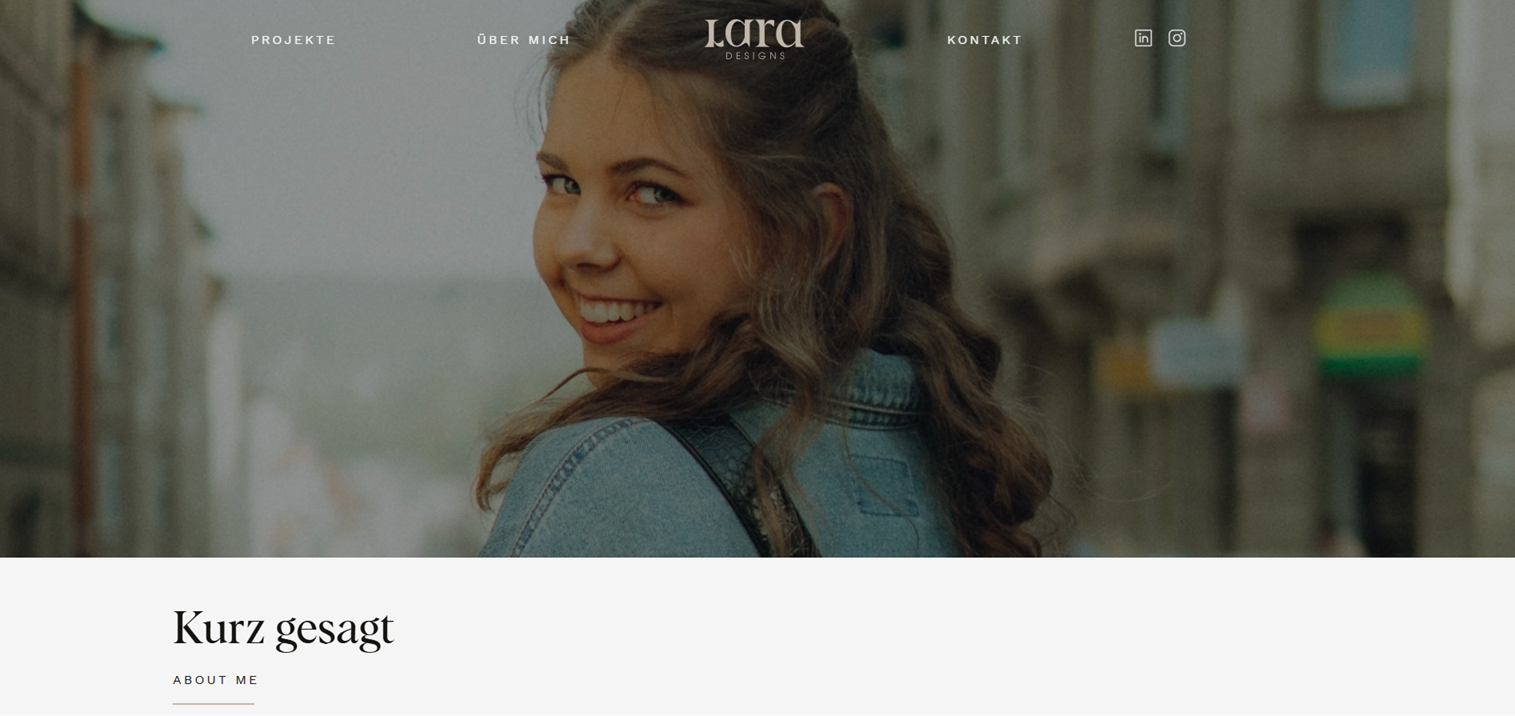
Ein gelungenes Beispiel für eine moderne Bewerbungshomepage ist Lara Designs. Die Seite überzeugt durch ein klares, ästhetisches Design, eine übersichtliche Navigation und professionell präsentierte Inhalte – von Projekten über Lebenslauf bis hin zu persönlichen Stärken. Besonders hervorzuheben ist die starke visuelle Gestaltung und die persönliche Note, die Lara als UX-Designerin perfekt widerspiegelt.
Wer im kreativen oder digitalen Bereich arbeitet, kann mit einer gut gestalteten Bewerbungshomepage seine Kompetenzen ideal präsentieren – und einen bleibenden Eindruck hinterlassen.
Jeder dieser Anbieter hat seine eigenen Stärken und Schwächen. Es ist wichtig, diejenige Plattform zu wählen, die am besten zu deinen spezifischen Anforderungen passt. Wenn du wenig technische Erfahrung hast, sind benutzerfreundliche Baukastensysteme wie Wix, Strato oder Jimdo möglicherweise die beste Wahl. Wenn du mehr Kontrolle und Anpassungsmöglichkeiten benötigst, könnten CMS-Plattformen wie WordPress besser geeignet sein.
Zu viele Unterseiten ohne klaren Fokus
Unprofessionelles Design oder schlechte Navigation
Fehlendes oder falsches Impressum / Datenschutz
Keine mobilen Anpassungen
Veraltete Inhalte, nicht gepflegte Links
Um die Sichtbarkeit deiner Bewerbungshomepage zu erhöhen, verwende deinen Namen und Beruf im Seitentitel, in Überschriften und Meta-Beschreibungen. Nutze diese Keywords auch in den Alt-Tags für Bilder. Teile die URL deine Webseite darüber hinaus in Netzwerken und sozialen Medien. So wird deine Webseite für potenzielle Arbeitgeber leichter auffindbar.
Eine Bewerbungshomepage kann dich deutlich von anderen Bewerbern abheben – wenn sie gut gemacht ist.
Sie sollte modern, informativ, rechtssicher und mobil optimiert sein. Mit interaktiven Elementen, echten Arbeitsproben und einem klaren Aufbau überzeugst du nicht nur Personaler, sondern hinterlässt einen bleibenden Eindruck.
Eine Bewerbungshomepage ist eine persönliche Website, auf der du dich beruflich präsentierst – mit Lebenslauf, Portfolio und mehr. Sie ergänzt deine klassischen Bewerbungsunterlagen durch eine moderne und interaktive Darstellung.